This case study describes how the Experimental Media and Performing Arts Center (EMPAC) at Rensselaer Polytechnic Institute is using Wirify Pro to facilitate the complete overhaul of their website.
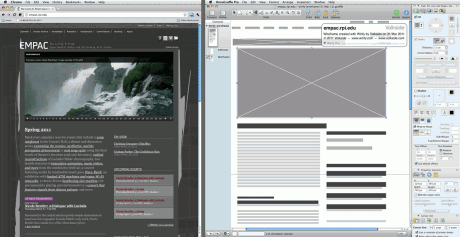
Image: EMPAC homepage wireframe in OmniGraffle using Wirify Pro
About the organisation
The Curtis R. Priem Experimental Media and Performing Arts Center (EMPAC), founded by Rensselaer Polytechnic Institute, is an international hub for art, performance, science, and technology – offering adventurous interdisciplinary public events, support for artists and scholars engaged in creative research, and the resources of a state-of-the art facility for digital media production, research, and performance situated on a college campus. EMPAC is based in Troy, New York, United States.
Rensselaer Polytechnic Institute, founded in 1824, is the oldest technological university in the United States. The school offers degrees in engineering, the sciences, information technology, architecture, management, and the social sciences and humanities. For over 30 years, the Institute has been a leader in interdisciplinary creative research, especially in the electronic arts.
In addition to its MFA and PhD programs in electronic arts, Rensselaer offers bachelor’s degrees in electronic arts, and in electronic media, arts, and communication – one of the first undergraduate programs of its kind in the United States. The Center for Biotechnology and Interdisciplinary Studies and EMPAC are two major research platforms that Rensselaer established at the beginning of the twenty-first century. Rensselaer has over 7,000 enrolled students and more than 450 faculty members.
About the project and using Wirify Pro
EMPAC is in the process of documenting their existing website in preparation for a complete overhaul. The current website consists of about 500 individual pages and receives over 32,500 pageviews per month.
“The project will involve porting our existing content to a redesigned Drupal website. After generating a condensed sitemap […] we set out to identify, model and document each page archetype on our site.”
“The page archetype documentation is where Wirify Pro has proven especially useful: rather than having to wireframe each page type in OmniGraffle by hand, we’ve used Wirify Pro to generate the bulk of each page for us.”
“For the general structure of the page, this turned out to be just the right level of fidelity for us, saving us a significant amount of time for each wireframe. However, we found that some page elements needed a bit more embellishment: page headings in particular were converted back into their original text, for the sake of making the wireframe more self-documenting.”
Results
Overall, EMPAC has used Wirify Pro to create wireframes for over 60 pages on their existing website.
“We’ve been using Wirify Pro extensively, and with several dozen page archetypes to document, it has already saved us hours upon hours of effort.“
“[…] The time (and cost) that it saves is considerable: instead of manually wireframing every page element on every page, we only need to make minor adjustments and embellishments, leaving us free to focus on a higher-level review of the content and information hierarchy.”
“All in all, we were able to produce our first batch of wireframes several times faster than would have been possible before.”
Contacts and acknowledgements
For more information on this case study or Wirify Pro, please contact Jussi Pasanen at Volkside.
All excerpts are direct customer quotes, with our emphasis, from email correspondence between the EMPAC Web Team and Volkside.
We would like to sincerely thank David Watson, Shannon Johnson and EMPAC for all their help, feedback and the permission to publish this case study!
This page last updated on 1 Apr 2011
Tags: case study, customer feedback, document export, education, efficiency, empac, example use, omnigraffle, polytechnic, roi, success story, time saving, wireframe export